In previous tutorials, we created some Web Apps with Google Apps Script and Google Sheets. This post will show you how to embed Google Apps Script Web Apps in Websites.
In this post, I am not going to show how to build Webs Apps. I will show you how to embed an already made Web App using the Web App URL. If you want to learn how to create Google Apps Script Web Apps with Google Sheets, you can read the following blog posts.
- How to Create Data Entry Form with Google HTML Service and Submit Data to Google Sheets
- How to Create an Online Data Entry Form that can Perform CRUD Operations on Google Sheets
- How to create a web form to get data from Google Sheets
- How to pull data from Google Sheets to HTML table
You can embed Apps Script Web Apps easily on Google Sites. And also you can embed them in other types of the website by doing a little modification to the doGet() function of the Apps Script. We will show you how to do it using one of the google apps script Web App examples given above.
In this post, I will use the Web App made for the first blog post link given above. You can copy the Google Sheets with the code to your Google Drive from the following link.
Deploying the Web App and Generating the URL
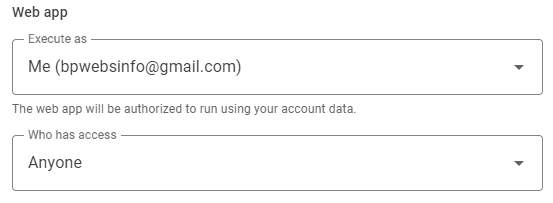
You have to be careful with access permissions when deploying the Web App. If you want to make anyone on the internet use this Web App, set the following access permissions.
- Execute as: Me (your email)
- Who has access: Anyone

Embed Google Apps Script Web Apps in Google Sites
Embedding in Google Sites is easy as copying and pasting your Web App URL. You can simply insert the Web App to pages using the Embed option.
To embed Google Apps Script Web Apps in Google Sites,
- Copy the published Web App URL (For testing, you can directly copy the above live form link)
- Go to Google Site, choose the Embed option, paste the URL you copied, and then click Insert.
- You can resize it by drawing the edges of the placeholder.
You can see the Google Site that I have embedded the above Web App from the following link.
There are several benefits of embedding Google Apps Script Web Apps in Google Sites rather than directly sharing the Web App URL.
- You can add additional information about your Web App in the Google Sites pages without any coding skills.
- It is possible to embed multiple Web Apps in a single Google Site so that you can make a complete web application free.
- You can have full control of who can access your web application.
- More user-friendly interface
Embed Google Apps Script Web Apps in other Sites
You can also embed Google Apps Script Web Apps in your existing sites such as WordPress, using HTML <iframe> tag.
If you are using WordPress, I reccomond you to use GeneratePress theme.
By embedding Web Apps on your site, you can directly collect user feedback, user-submitted information, survey results to Google Sheets.
To embed Web Apps in sites other than Google Sites, you need to make a little modification to the doGet() function of the Apps Script project.
Modification to doGet() function
“To create a Web App with the HTML service, your code must include a doGet() function that tells the script how to serve the page.”
To embed the Web App in sites other than Google Site, you need to use the setXFrameOptionsMode() as explained here. So, your code should be modified as below.
doGet() function before modification.
function doGet(request) {
return HtmlService.createTemplateFromFile('Index').evaluate();
}doGet() function after modification
function doGet(request) {
return HtmlService.createTemplateFromFile('Index').evaluate()
.setXFrameOptionsMode(HtmlService.XFrameOptionsMode.ALLOWALL);
}Use HTML <iframe> tag to embed
You can embed the above Web App in a website using the following code snippet.
<iframe src="https://script.google.com/macros/s/AKfycbyWQczGZ7rjF0YHLTPLVTK5_HIZPcV0XTasFPz3eQscm8XxITmVqqUVKpDIwdG-t3r5/exec"
height="500" width="100%"></iframe>See the below Web App that I have embedded in this post using the above iframe. It may not be visible if you have logged in to multiple Google Accounts in your browser. If it is not visible, try using the incognito mode (private browsing).
Wrapping Up
Google Apps Scripts lets you boost your collaboration and productivity by building various custom applications connected to various Google Apps. Our blog has several Google Apps Script Web App examples that you can build with Google Sheets.
This post showed you how to embed such Web Apps that are built with Google Apps Script in Google Sites or any other websites. Through that, you can have more advantages than using the Webs Apps URL itself.





Same problem 🙁
I am getting scripts.google.com cant connect when I use the URL but when I use the iframe in this tutorial it comes up blank when I look at the site from my phone or browser says sorry cant open file when I open without being signed in (like a random website user) Any ideas?
Im also stuck on this. I can view when logged into my google account. But when i sign out, or anyone else tries to view it shows error message. If anyone knows how to make a web app accessible to anyone that would be great
I’m getting a 403 error when I plug in my URL into the iFrame. However, it works fine when I use the example. Any ideas?
http://andyrichdesign.com/super-bowl-trivia/results.html
Is there a way to have the table dynamically resize if the user changes their desktop browser from windowed to full?