You can build several types of Web Apps using Google Sheets Apps Script. In previous posts, we discussed creating several types of online data entry forms using Google Apps Scripts. This post will show you how to pull data from Google Sheets to HTML table and display it in a Web app created with Google Apps Script.
With this method, you can create beautiful tables, and you can allow visitors to search and sort data in your HTML table. This way, you can show your data to others without giving access to your Google Sheet.
I will use the following technologies to import Google Sheets data to the HTML table in our web app.
All the above technologies are free to use. We use Bootstrap to style the Web App. The jQuery and DataTables plugin is used to add search, sort, and filter functions to the HTML table.
You may also check out our blog post “Display Google Sheets Data on Interactive HTML Tables (Quick & Easy Setup)” which demonstrates how to use the Tabulator library to create HTML tables from Google Sheets data.
Table of Contents
Pull data from Google Sheets to HTML table
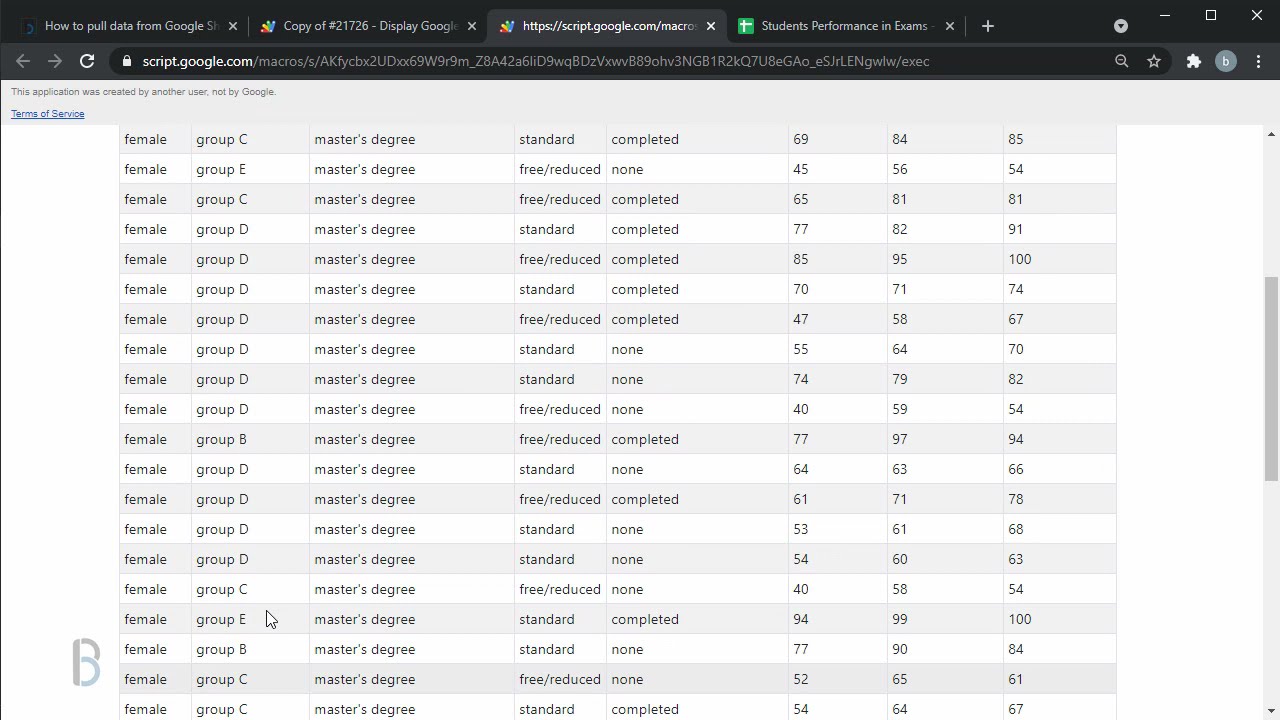
Using this tutorial, you will create a web app, as shown in the following video. The data in the table is imported from a Google Sheet.
You can see the live web app from the following link.
Steps to create a web app to pull and show Google Sheets data
First, you need to prepare your Google Sheet. Then you need to create a new Apps Script project and use the code given below to create your web app. You can either modify the code to match your Google Sheet or use the Google Sheet given below.
If you do not like reading, watch the demo video below.
Step 01: Prepare your Google Sheet
First, create a simple table in your Google Sheet. Do not keep merged cells within your data range to be shown in the Web App. You can make a copy of the Google Sheets used in this example from the following link.
Step 02: Create a new Apps Script project / Make a copy
We use Google Apps Script to pull data from Google Sheets to an HTML table. There are two ways to use Google Apps Script. The first is Container-bound Scripts, and the second is Standalone Scripts. Here I am using the second, so it does not bound the script to the Google Sheet. So, you need to create the App Script Project separately, and you cannot open it using the “Tools” menu of the Google Sheet.
Below, I explain how to create a new Standalone Google Apps Script. Alternatively, you can copy the Google Apps Script project in this example with the complete code from the following link. Then you can skip this section and jump to Step 03.
To create a new Standalone Google Apps Script project,
- Go to Google Drive
- Click the “New” button on the top left corner and go to “More” and click “Google Apps Script“.
Then copy and paste the following code snippets.
Important !: If you are creating the project with a new Google Apps Script (instead of making a copy of the Apps Script project given above), you need to enable Google Sheets API Service for your project.
To enable Google Sheets Service,
- Click the + icon in the Services tab,
- Select Google Sheets API from the list in the Add a service popup box.
- Then, click Add.
Code Snippets
Code.gs
This file includes the server-side functions.
To work the following code for your Google Sheet, you need to change the variables “spreadSheetId” and “dataRange” in lines 9 and 10 to match your Google Sheet. You can identify your Google Sheets ID as explained here.
In the above Code.gs file, the function doGet() tells the script how to serve the page and returns the HtmlOutput object. You must include this function in your script to create a web app with the HTML service.
The function getData() returns the data range as an array.
The function include(), use to include the JavaScript.html file inside the Index.html file. Using this function, I have included the codes in the JavaScript.html file in the Index.html file. You can learn more about this in HTML Service: Best Practices in Google Apps Script guide.
JavaScript.html
I have separated the client-side JavaScript codes into this JavaScript.html file. It is then included in the Index.html file using the include() function in the Code.gs file.
The following JavaScript function calls the getData() function in the Code.gs file during the page load. Then, the returned data array and passed it to the showData() function. Then it generates the data table and inserts it into the page.
Index.html
This file includes the HTML and JavaScript required to generate the HTML page. The JavaScript file mentioned above is included in the header section using include() function as shown below in line 12.
The data table is printed inside the table tag in line 19.
Step 03: Deploy as a Web App
To create the HTML page, you need to deploy your project as a Web app.
To deploy the project as a web app,
- Click the blue color “Deploy” button
- Click “New deployment“
- In the New deployment pop-up window,
- For Description, give a meaningful name so that you can later identify this version.
- Select your email for “Execute as” and then the web app will not require users to run the code using their account data.
- Select “Anyone” for the “Who has access” section so that anyone on the internet can access this link.
- Then click “Deploy“
- Then it will require you to authorize access to your data, click “Authorize access“
- In the next pop-up dialog box, click your email to sign in.
- Next, click Advanced, and click the link with your project name at the bottom of the pop-up dialog box.
- Then click the “Allow” button.
- In the remaining pop-up dialog box, you will see a link to your Web app.
- Click the link, and it will open the Web app in a new window. You can share this link with others.
Watch the video below that demonstrates the above steps.
DataTable functionalities
In this example, we used the JQuery DataTable plugin to add search, sort, pagination functions to the HTML table.
- Search data – You can use the search box to search data in any column of the data table.
- Sort Data – Click the table headers to sort data in ascending or descending order.
- Pagination – By default, this table shows 10 entries per page. Click the page numbers below the table to view the other entries.
- Change number of entries per page – Change the number of entries per page from the “Show entries” dropdown.
Display URLs as hyperlinks
If your Google Sheet has a column with URLs, the above code shows them as simple text values. In order to show the URLs as hyperlinks, you can modify the JavaScript.html file as below.
Let’s say you are adding a new column with URLs to the end of the data table (column G of the Google Sheet).
Add the following code next to line 20 of the JavaScript.html file.
(Do not forget to update the dataRange in the Code.gs file according to new changes.)
{"title":"URL",
"render": function(data, type, row, meta){
if(type === 'display'){
data = '<a href="' + data + '">' + data + '</a>';
}
return data;
}
}Reference: https://stackoverflow.com/a/30489991/2391195
If you want to show a custom text instead of the URL you can use the following code.
{"title":"URL",
"render": function(data, type, row, meta){
if(type === 'display'){
data = '<a href="' + data + '">' + 'Your custom text' + '</a>';
}
return data;
}
}You can see a working solution from the following links.
Did you know that it’s possible to showcase your Google Sheets data on HTML charts? Absolutely! By utilizing Google Apps Script and the Google Charts JavaScript library, you can effortlessly create visually appealing and interactive dashboards for your Google Sheets data. Read the following blog post to read more.

Wrapping Up
In this example, I showed you how to pull data from Google Sheets to an HTML table. I created the HTML table in a Web app created with Google Apps Script. Google Apps Script is completely free, and you can build many types of Web apps. I used the Bootstrap CSS library to style the HTML table. And the JQuery DataTable plugin was used to add more functionalities such as search, sort, and pagination to the HTML table.
You can share this web app with others using its URL. The visitors can get updates to the Google Sheet by refreshing the web app. Using this method, you can easily share your Google Sheets data with others without giving access to the entire spreadsheet. You can also Embed Google Apps Script Web Apps in Websites.




Hey, a big thank you !!!!!
I have a question about the format of the table.
If i want change the style of the table or other format elements, how i do ?
you said : !–INCLUDE REQUIRED EXTERNAL JAVASCRIPT AND CSS LIBRARIES–>
But if i want to do my own directly in html code, is it possible ?
Thank you again.
Basile
hey, script is very helpful for me,
how to append check boxes to each row?
TIA
hello!
it just keeps telling me
Sorry, unable to open the file at this time.
Please check the address and try again.
its asked me for authorization and everything tho. I copied the code and watched the video, cant figure out why it wont display : (
Not sure if it’s a fix or not, but I got the same error. I was logged into multiple google accounts. Everything was built in one account. I chose to tell google to log me out of all accounts. Tried again and that solved it.
If a column has hyperlinks how can we make this show them too?
I have followed the steps as informed above but its not working.Please help
Thanks for the tutorial. In case I want to create html page outside the app script, would you please show me how to change the code.gs script.
Secondly, how to refer the web app link from the external html page.
Thank you..
Not working Used all methods but didn’t get success. Kindly solve my problem. I need it too much.
Hi Ajaysing,
Please watch the following video and try.
https://youtu.be/uqmeYQ7JsrU
How to add User Name and Password to this form?
Would appreciate a quick help her on the search bar relocation and the column/ table resize thing.
Hi, thanks for the code. Though it works fine, there are some customization that I would like to do with this code in terms of appearance. Because I have more than 20 columns to display, the table looks not so interesting post publishing. Also, the search bar goes to the extreme right which is again not very user friendly as people will have to scroll horizontally to the extreme right to search for the search bar. Can you please guide me on how to fix this? For instance, table resize/ column resize/ font resize and so on? Especially the search bar relocation part
Hello,
a great job. congratulations.
If you could customize it or tell us how (select only some columns or omit some columns, choose number of entries to show, localize the language for constants, etc.) it would be great.
Anyway congratulations because it is a very useful thing. Good boy
Hey, it is not working for my google sheet, even i made changes pls help
Thank you for this tutorial! It works great!
There are some links embedded in some cells in my own google sheet. Is there a way to keep those links active after i have pulled them as html?
Did you find out how to keep the links active?
I had to edit my links to html tags.
ie, I have a html link to a picture online, I had to edit the cell to
I assume you will have to edit a link to page
(just tested it – works!)
Thanks for this brilliant post.
Is there any way to auto refresh this datatable?
Without refreshing the entire page.
Plugged this in with the data entry post and deployed as a web-app, can’t seem to figure out how to autorefresh the data table.
Did You find out how to autorefresh just the table?
I’m trying too, a way to update without refreshing the page, did anyone get it?
Do you find how to auto refresh table.
Hello, well, first of all, I would like to thank this fantastic application, Get data from Google sheet in this spectacular HTML form.
I wonder if you could make a crud on top of that table?
So… is there a way to display this within a webpage? Seems like if I embed the code from the index HTML it may work? Hmmm….
This worked awesome. I have used your tutorials for a lot of different things so THANK YOU!!!
You can embed this web app in Google Sites.
How can I change the table style like remove the search part n the bottom where it says showing the results
column 1-6 done… start column 7 error. it is sad :(. admin fix now pls
add more items in javaScript.html
column[
{add your items}
…
]
I followed your step and successful. Thanks!
but how if I want to add another filter other than search?
for example I want to filter rating and price value range.
I followed your instructions to the letter and the deployed web app shows a blank page with only the little terms of service blurb at the top. In browser code view everything seems to be there.
Same.. I don’t know where the error is..
I checked it again, it works.
To work it using the same spreadsheet I have shared,
It should work.
Solved…
Tks
Same here.
What is wrong?
Yes, I tried over 3 times. No date response. ^_^
But thanks for your sharing.