You can build several types of Web Apps using Google Sheets Apps Script. In previous posts, we discussed creating several types of online data entry forms using Google Apps Scripts. This post will show you how to pull data from Google Sheets to HTML table and display it in a Web app created with Google Apps Script.
With this method, you can create beautiful tables, and you can allow visitors to search and sort data in your HTML table. This way, you can show your data to others without giving access to your Google Sheet.
I will use the following technologies to import Google Sheets data to the HTML table in our web app.
All the above technologies are free to use. We use Bootstrap to style the Web App. The jQuery and DataTables plugin is used to add search, sort, and filter functions to the HTML table.
You may also check out our blog post “Display Google Sheets Data on Interactive HTML Tables (Quick & Easy Setup)” which demonstrates how to use the Tabulator library to create HTML tables from Google Sheets data.
Table of Contents
Pull data from Google Sheets to HTML table
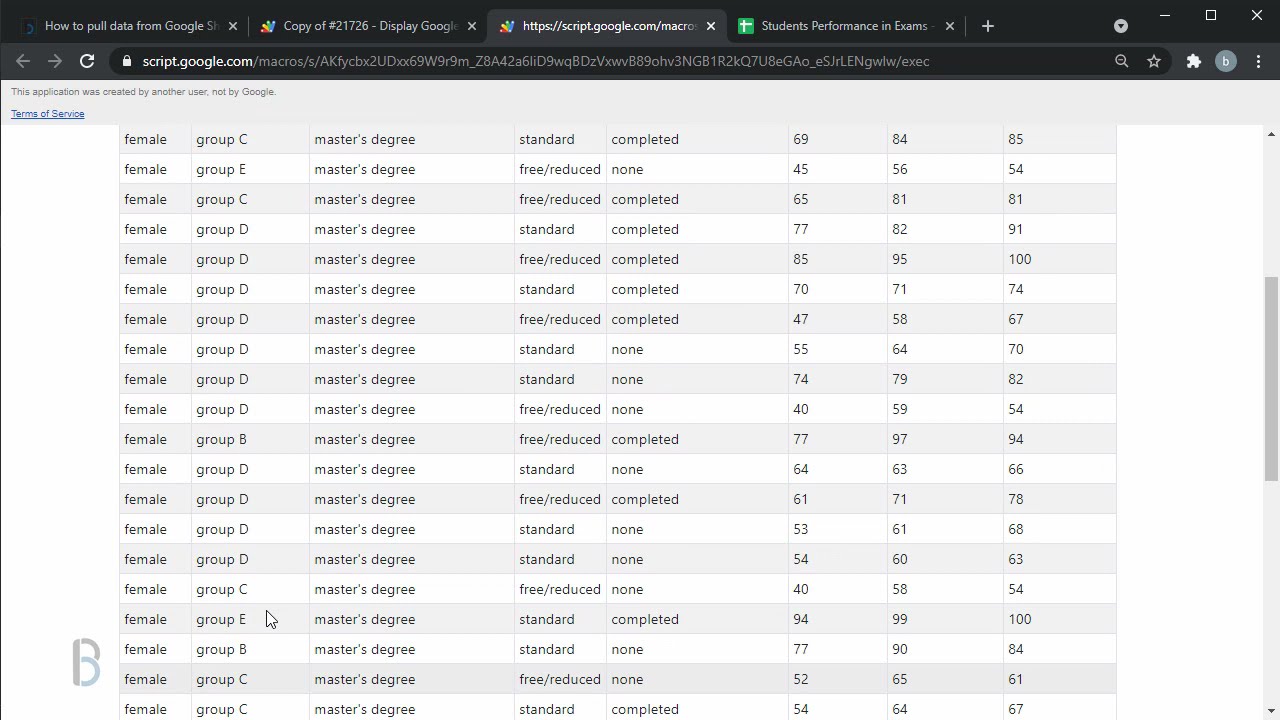
Using this tutorial, you will create a web app, as shown in the following video. The data in the table is imported from a Google Sheet.
You can see the live web app from the following link.
Steps to create a web app to pull and show Google Sheets data
First, you need to prepare your Google Sheet. Then you need to create a new Apps Script project and use the code given below to create your web app. You can either modify the code to match your Google Sheet or use the Google Sheet given below.
If you do not like reading, watch the demo video below.
Step 01: Prepare your Google Sheet
First, create a simple table in your Google Sheet. Do not keep merged cells within your data range to be shown in the Web App. You can make a copy of the Google Sheets used in this example from the following link.
Step 02: Create a new Apps Script project / Make a copy
We use Google Apps Script to pull data from Google Sheets to an HTML table. There are two ways to use Google Apps Script. The first is Container-bound Scripts, and the second is Standalone Scripts. Here I am using the second, so it does not bound the script to the Google Sheet. So, you need to create the App Script Project separately, and you cannot open it using the “Tools” menu of the Google Sheet.
Below, I explain how to create a new Standalone Google Apps Script. Alternatively, you can copy the Google Apps Script project in this example with the complete code from the following link. Then you can skip this section and jump to Step 03.
To create a new Standalone Google Apps Script project,
- Go to Google Drive
- Click the “New” button on the top left corner and go to “More” and click “Google Apps Script“.
Then copy and paste the following code snippets.
Important !: If you are creating the project with a new Google Apps Script (instead of making a copy of the Apps Script project given above), you need to enable Google Sheets API Service for your project.
To enable Google Sheets Service,
- Click the + icon in the Services tab,
- Select Google Sheets API from the list in the Add a service popup box.
- Then, click Add.
Code Snippets
Code.gs
This file includes the server-side functions.
To work the following code for your Google Sheet, you need to change the variables “spreadSheetId” and “dataRange” in lines 9 and 10 to match your Google Sheet. You can identify your Google Sheets ID as explained here.
In the above Code.gs file, the function doGet() tells the script how to serve the page and returns the HtmlOutput object. You must include this function in your script to create a web app with the HTML service.
The function getData() returns the data range as an array.
The function include(), use to include the JavaScript.html file inside the Index.html file. Using this function, I have included the codes in the JavaScript.html file in the Index.html file. You can learn more about this in HTML Service: Best Practices in Google Apps Script guide.
JavaScript.html
I have separated the client-side JavaScript codes into this JavaScript.html file. It is then included in the Index.html file using the include() function in the Code.gs file.
The following JavaScript function calls the getData() function in the Code.gs file during the page load. Then, the returned data array and passed it to the showData() function. Then it generates the data table and inserts it into the page.
Index.html
This file includes the HTML and JavaScript required to generate the HTML page. The JavaScript file mentioned above is included in the header section using include() function as shown below in line 12.
The data table is printed inside the table tag in line 19.
Step 03: Deploy as a Web App
To create the HTML page, you need to deploy your project as a Web app.
To deploy the project as a web app,
- Click the blue color “Deploy” button
- Click “New deployment“
- In the New deployment pop-up window,
- For Description, give a meaningful name so that you can later identify this version.
- Select your email for “Execute as” and then the web app will not require users to run the code using their account data.
- Select “Anyone” for the “Who has access” section so that anyone on the internet can access this link.
- Then click “Deploy“
- Then it will require you to authorize access to your data, click “Authorize access“
- In the next pop-up dialog box, click your email to sign in.
- Next, click Advanced, and click the link with your project name at the bottom of the pop-up dialog box.
- Then click the “Allow” button.
- In the remaining pop-up dialog box, you will see a link to your Web app.
- Click the link, and it will open the Web app in a new window. You can share this link with others.
Watch the video below that demonstrates the above steps.
DataTable functionalities
In this example, we used the JQuery DataTable plugin to add search, sort, pagination functions to the HTML table.
- Search data – You can use the search box to search data in any column of the data table.
- Sort Data – Click the table headers to sort data in ascending or descending order.
- Pagination – By default, this table shows 10 entries per page. Click the page numbers below the table to view the other entries.
- Change number of entries per page – Change the number of entries per page from the “Show entries” dropdown.
Display URLs as hyperlinks
If your Google Sheet has a column with URLs, the above code shows them as simple text values. In order to show the URLs as hyperlinks, you can modify the JavaScript.html file as below.
Let’s say you are adding a new column with URLs to the end of the data table (column G of the Google Sheet).
Add the following code next to line 20 of the JavaScript.html file.
(Do not forget to update the dataRange in the Code.gs file according to new changes.)
{"title":"URL",
"render": function(data, type, row, meta){
if(type === 'display'){
data = '<a href="' + data + '">' + data + '</a>';
}
return data;
}
}Reference: https://stackoverflow.com/a/30489991/2391195
If you want to show a custom text instead of the URL you can use the following code.
{"title":"URL",
"render": function(data, type, row, meta){
if(type === 'display'){
data = '<a href="' + data + '">' + 'Your custom text' + '</a>';
}
return data;
}
}You can see a working solution from the following links.
Did you know that it’s possible to showcase your Google Sheets data on HTML charts? Absolutely! By utilizing Google Apps Script and the Google Charts JavaScript library, you can effortlessly create visually appealing and interactive dashboards for your Google Sheets data. Read the following blog post to read more.

Wrapping Up
In this example, I showed you how to pull data from Google Sheets to an HTML table. I created the HTML table in a Web app created with Google Apps Script. Google Apps Script is completely free, and you can build many types of Web apps. I used the Bootstrap CSS library to style the HTML table. And the JQuery DataTable plugin was used to add more functionalities such as search, sort, and pagination to the HTML table.
You can share this web app with others using its URL. The visitors can get updates to the Google Sheet by refreshing the web app. Using this method, you can easily share your Google Sheets data with others without giving access to the entire spreadsheet. You can also Embed Google Apps Script Web Apps in Websites.




Followed your tutorial and works brilliant although haven’t embedded it yet. We’re using it for a cemetery search database and the last column is a URL to an image of the headstone, if available. That is, some don’t have a headstone (and their location is even unknown). Your “display URLs as hyperlinks” code works great but it generates a link to nowhere if there is no url.
Question is: is there some conditional expression to have it do what it does if there is a URL, but not create a link to nowhere if there isn’t one.
I’m thinking a primitive workaround would be to have a URL image for those without a tombstone saying “Nothing to see here”.
I want the URL to be added on the “Book title” column instead of a separate URL column. How should I do it ?
Hi, i’m interested at this script that i want to try. just a question, how can i make the search box prefilled by user (example: user entry ‘Game’ to display only book tittle containing word game) before opening link. sorry for bad english, hopefully you understand
script does not work, just displays a blank screen and says “This application was created by another user, not by Google.”
I have enabled Google Sheets API and in the deployment I have followed the exact script as in the post!
I really would appreciate help.
Thanks in advance for the great work
I have a same problem too, but no solution ?
Hi Ezralds,
I am sorry to hear that it is not working for you. I have just checked the Apps Script file that I have linked in the post, and it’s working fine on my end.
Could you please try starting with the Apps Script file linked in the post? To test it, simply copy it to your Drive and deploy it as a web app without making any changes. You should see the results as explained in the video.
Sometimes the script might not work if you are logged into multiple Google Accounts in the same browser. You could try using a different browser or an incognito window to see if that resolves the issue.
Thank you for this tutorial it works very well…
With Display URLs as hyperlinks I would like to open in a new tab;
What is the modification to be made to the script.
– ‘‘ + ‘Your custom text’ + ‘ –
Thank you
Your solution has helped me a lot!
The one thing I cannot figure out is how to make the font to display at a larger size (ie 1.5em) on Mobile devices.
Could you point out the setting I would need to edit for this to happen?
Respectfully,
Daniel
script doesnt work on its own, just displays a blank screen and says “This application was created by another user, not by Google.”
me same problem
make sure you have added the google sheets api and deleted the unused columns other than the columns you want to display on the web
Hi.
How can we create a table using datatables like in your example and be abble to edit / delete info on datatable and update data on google sheet?
Can you answer to this please?
Can you add the “setInterval” so that I don’t need to refresh the whole page to see the new data added on the spreadsheet? Thanks!
Everything is working fine for me, but others cannot access the web page data or sheets file. I’ve set the Deployment to “Anyone” has access, and serving it from me as detailed in the instructions, but it isn’t working. I’ve tried setting access to the spreadsheet as “anyone with the link” and set a couple people up as co-editors, but it’s not working for them either. But it works fine for me. I want to serve it out publicly without people having to sign in. Any ideas?
I’ve been playing around with this and have found it works correctly for anyone with the link (which I want) if I change permissions in the Sharing tab of the Apps Script project to Anyone with the link can Edit, but I’m not sure I want to provide that kind of access to anyone on the internet who can just click on the link on my website. Or is that the only way it works (and I shouldn’t worry so much about such access?)
Script working in standalone but when embedded into a custom domain it shows script.google.com refused to connect.Please suggest what do …
Pls, read the following blog post.
https://www.bpwebs.com/embed-google-apps-script-web-apps-in-websites/